摘要: 在网站建设的过程中我们会经常使用到不同的设计风格,正如我们在浏览网页的时候总能看到形形色色的网页设计界面一样,每个网页设计都有自己特有的风格。这其中有怎样的规律呢,今天米维来跟大家分享一下。

一、极简主义

极简主义能够给人带来一种最为舒适的鉴赏体验,也是笔者最为喜欢的一种网页设计风格。著名的工业设计大师迪德拉姆斯曾经说过的一个设计原则-"好的设计是尽可能少的设计",也就是给设计做减法,通常我们总喜欢给界面来加自己希望的足够多的东西来让访客了解到我们的情况,但设身处地的站在访客的角度上来浏览页面,会发现如果能够得到我想要的信息,这就足够了,其他的都是多余的、冗余的噪点信息,对自己并没有多大的帮助。
极简主义的设计风格即是保留最为重要的信息展示给访客,去掉非必要的信息噪点,让网页回归最简单的状态,在此基础上加入设计元素用以辅助突出展示重要点信息。这样能够节省用户的时间成本,也能最大化减少用户获取信息的阻碍。
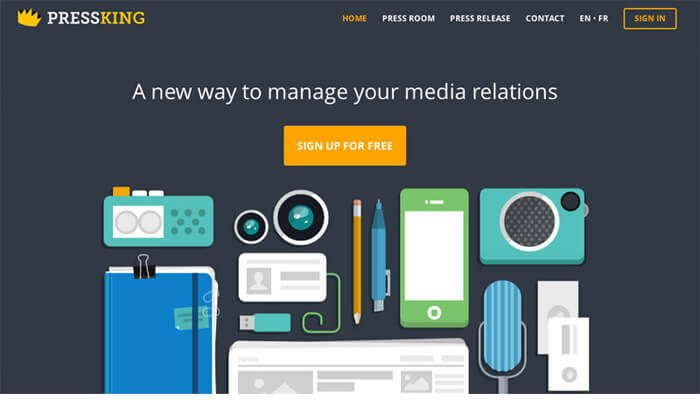
二、扁平化风格

扁平化风格是当下比较流行的设计风格,不仅是用在网页设计,我们还可以在一些平面设计、ICON设计当中也可以看到。扁平化设计即是弱化了材质和一些PS效果,去掉冗余信息的图形元素及排版,让整体风格显得更加平滑、重要信息得以突出,从而增加网页内容的层级感觉。
同时从扁平化设计网页的多端口交互展示层面来说也是极为有益的,它能方便我们进行不用尺寸的界面转化展示。
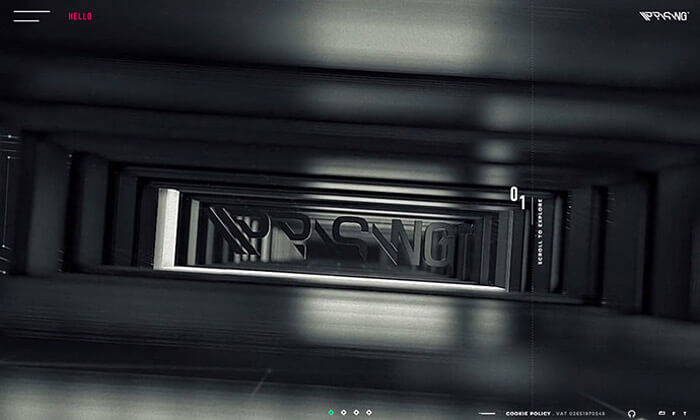
三、三维风格

网页设计当中的三维风格设计即是在扁平化风格设计的基础上通过采用小部分的3D元素点缀,从而加深界面在视觉上的纵深和层次感,使整个界面显得更加的灵动和富有意境。从而扩大界面的视觉吸引力,以其可控制性来抓取用户的视觉重点。
四、黑版设计

黑板风格不太常见,其运用方式即是以深色作为大背景,用以反衬内容,通过反衬让访客的注意力更为集中在内容信息的获取上。黑板设计以其时尚和典雅的装饰效果常见于高端餐饮类、历史类等之类的网页设计当中。
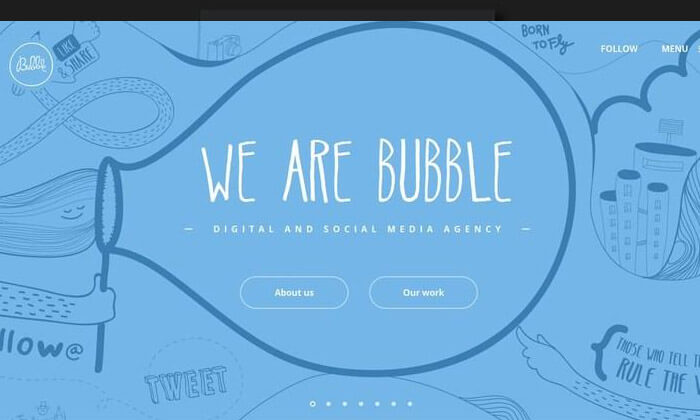
五、WEB插画风格

在我们浏览网页的过程中,经常看到以插画形式和文本元素来做界面的设计。在网页的设计过程中,我们除了可以使用大量的图片或者大背景之外,还可以进行插画的运用。例如网页的banner图中,我们可以通过插画加上文案的形式来展示网页的核心要点,来让网页显得更加的有趣,满足网页的个性化需求。
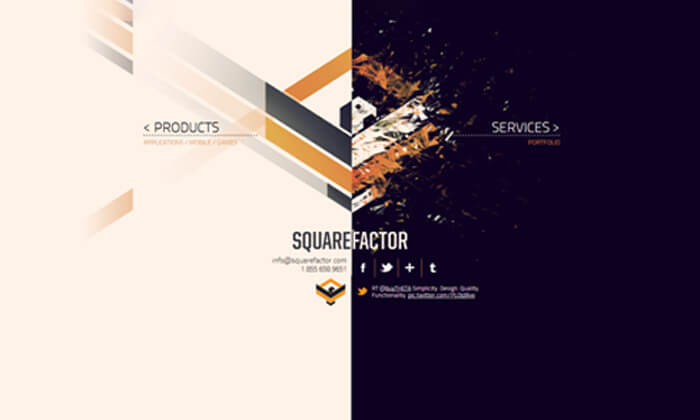
六、几何分割

通过几何图形或者立体几何来分割整体视觉界面,通过加大对比分割内容展示来获得最大化的信息展示和视觉吸引,这是几何分割设计的优势。几何分割是比较新颖的一种网页设计风格,通常运用在一些交互性比较强的网站当中。分割有效区域,也方便了用户在信息抓取过程中形成信息边缘化,实现有效聚焦。
七、超级头版

在之前流行的网页设计当中,通常我们会看到banner轮播的设计,尽管在目前仍然比较常见,但是类似这样效果展示开始逐渐失去吸引力。而超级头版这样的设计风格开始被越来越多的前卫设计师所使用。超级头版即是在首页使用满屏尺寸的精心设计的banner来展现网站的最核心重点,以其视觉冲击力和内容展示力,让用户眼前一亮。
八、无边框

无边框设计风格即是去掉内容的边框设计,包括任何类型的装饰性设计,从而将内容通过设计和排版展示给访客,增强内容的设计感和整体界面的和谐感。无边框风格也开始流行在APP的设计当中,以其纯净性获得了大量用户的喜爱。
米维信息暂时罗列了以上的设计风格,当然在网站建设制作过程中还有大大小小的许多设计风格需要总结。抛砖引玉,希望能够大家些许灵感。


